Filters are the source of confusion when I first started my WP development. I only gained a better understanding of this topic until recently. Thus, I want to share with you my finding.
As you may already know (I hope), WordPress users can modify parts of WordPress website with filter. You use the add_filter function to add your own function to modify a particular item. For example, you want to add a few words before the title of every page/post of your blog, you can do like this:
add_action('the_title', 'modify_the_title');
‘modify_the_title’ is the function you need to define to do the modifications.
Think of functions like ‘modify_the_title’ as a blackbox

The $wp_filter variable
To understand how add_filter works, you need to know a global variable called $wp_filter. It’s an array. Let’s see how is it structured.
Since it’s a global variable, we can access it anywhere. Let’s verify it’s actually an array by entering this code in our current active theme’s functions.php
echo '<h1>$wp_fitler type</h1>';
echo gettype($wp_filter);
echo '<h1>Number of elements in $wp_fitler</h1>';
echo count($wp_filter);
echo '<h1>List of hooks in $wp_filter</h1>';
foreach ($wp_filter as $key => $value)
{
echo "<p>$key</p>";
}
die();
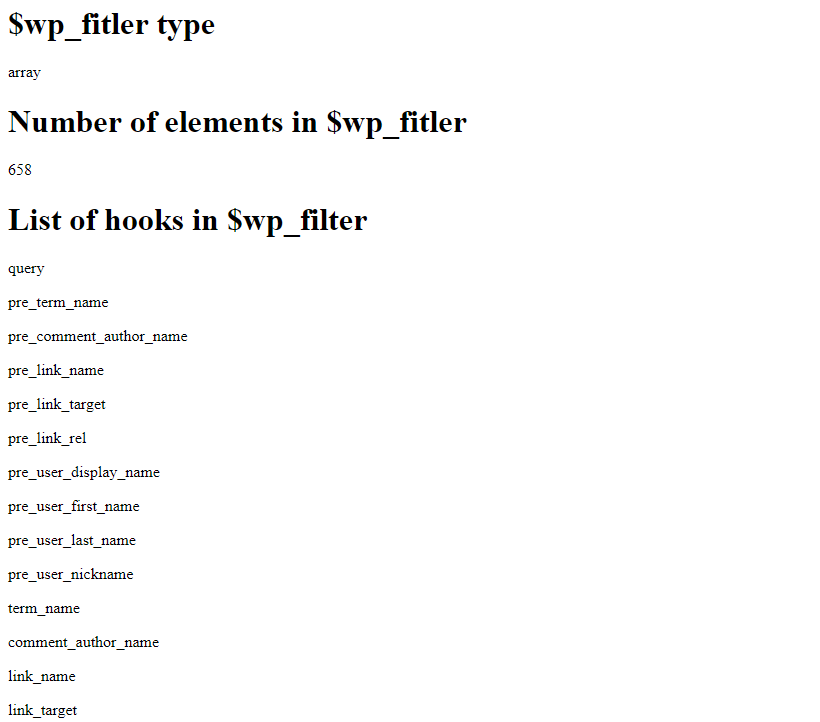
Open the website, we’ll see this:

As you can see, it’s an array with 658 elements. With the foreach loop, you can also see that it’s an associative array with the key is the name of the hooks.
So, I want to see the details of ‘the_title’ hook. Let’s replace the above code with this one:
echo '<h1>the_title hook details</h1>'; echo '<h3>type</h3>'; echo gettype($wp_filter['the_title']); echo '<h3>details</h3>'; dump($wp_filter['the_title']); die();
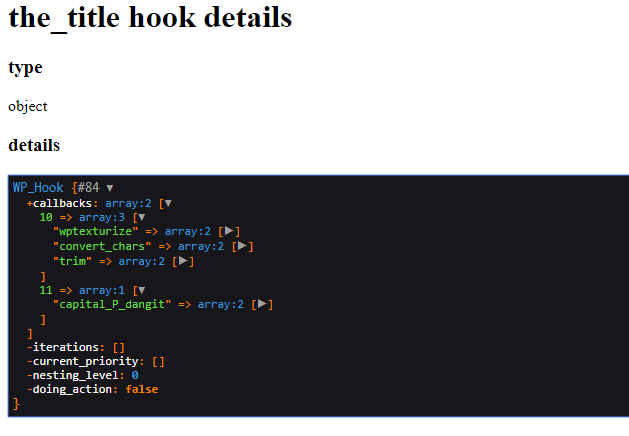
I also installed var_dumper, a very nice library to pretty print the var_dump to the screen. Here is what we have:

As you can see, $wp_filter is an associative array where the keys are the name of the hook and the values are WP_Hook objects. The most important part here is the callbacks field. It’s an array contains the details of functions that registered to the hook.
In case you are curious, callbacks is an associative array (not indexed). What the number 10, 11 means is the order of execution.
How custom functions are added to $wp_filter
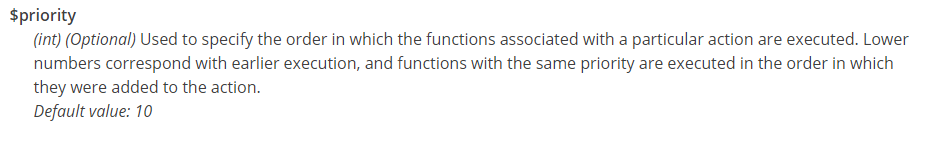
If you read the documentation of add_filter or add_action, the third argument is the priority or execution. The larger the number, the later it will be executed.

So, if I add the following function to the_title hook (notice that I set the priority to 1):
add_filter('the_title', 'my_custom_function', 1, 0);
function my_custom_function($title)
{
return $title;
}
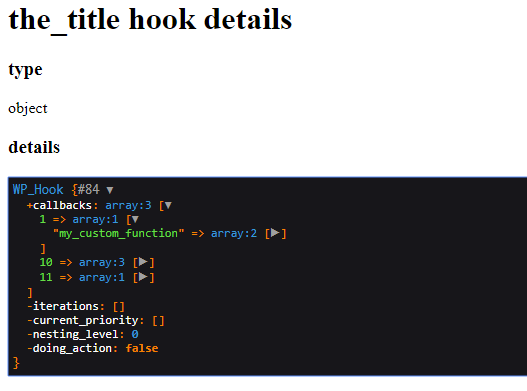
And we check the dump of the_title hook object again:

You can see that callbacks now has another element with key is ‘1’ that store the newly added function.
Adding functions to your own filters
I usually wonder, how filters hooked get registered at the first place. Do we have a function called ‘register_filter’?
No, there isn’t a function like that. When you call the add_filter function, if the filter name doesn’t exists in $wp_filter, it will be added to the $wp_filter array. Let me demonstrate.
add_filter('filter_hook_that_does_not_exist', 'my_custom_function', 1, 0);
function my_custom_function($input)
{
/** code to modify the input here */
return $input;
}
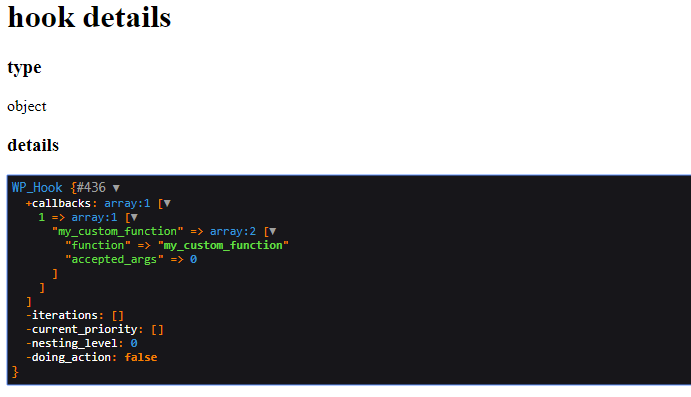
echo '<h1>hook details</h1>';
echo '<h3>type</h3>';
echo gettype($wp_filter['filter_hook_that_does_not_exist']);
echo '<h3>details</h3>';
dump($wp_filter['filter_hook_that_does_not_exist']);
die();
As you can see, we add a filter to a non-existence hook. Let’s see the result:

So, how the function ‘my_custom_function’ get executed? Well, that’ the topic of the post about apply_filters.
Conclusion
Hopefully now you are like me, understand how are custom functions get added to the $wp_filter every time we call add_filter function. If you have questions, please let me know